Qué elementos debe tener una página de producto perfecta
Si bien todo el proceso de navegación dentro de una tienda online afecta sus porcentajes de conversión, con toda seguridad, junto con la página de checkout, la más importante es la de Producto.
Esta página debe considerarse como un Landing Page pura y dura. Y sobre todo, entender que hay escasos 3 segundos para convencer al usuario de la compra. Y unos 50 milisegundos para que ese usuario complete una “opinión subjetiva” de la confianza que le brinda esa página. Desde el aspecto visual, que según este artículo, representa el 94% de la primera impresión que nos creamos de ese sitio.
Dentro de esta página no solo vale el buen funcionamiento o el diseño. Aquí hay que convencer al usuario que ese producto es lo que “necesita” y que no lo va a encontrar en mejores condiciones en ninguna otra web.
El problema en general para los administradores de tiendas online, pasa porque en infinidad de webs, dicen y enumeran una serie de características o funcionalidades que deben tener las páginas de producto. Pero todas estas cosas no se ponen en contexto. Y se meten todas juntas.
Si a esto le sumamos que en TODOS los procesos de desarrollo web se filtran opiniones interesadas de sectores muy diferentes y que a veces, no tienen autoridad técnica pero sí económica para opinar; tenemos el combo listo. La página más importante de la tienda online se transforma en un batiburrillo de fotos, carteles, banners animados, botones, iconos, etc. que lo único que hacen es marear al usuario e impedirle enfocar su vista en lo que le interesa: EL PRODUCTO.
Entonces, aunque fotos, textos, opiniones, navegación y demás cosas sabemos que son esenciales; vamos a tratar de ver cómo disponer estos elementos para generar más conversiones.
Fotos
Lo he escrito en varias oportunidades. Si crees que puedes tener éxito sacándole fotos a tus productos con el móvil sin el más mínimo cuidado por la estética fotográfica (luces, fondos, contrastes, encuadres); no entiendes que el cerebro procesa una imagen en 13 milisegundos. Y de la misma manera que no comprarías unos zapatos en una zapatería con el escaparate sucio, tampoco lo harás en una tienda online con fotos cutres.
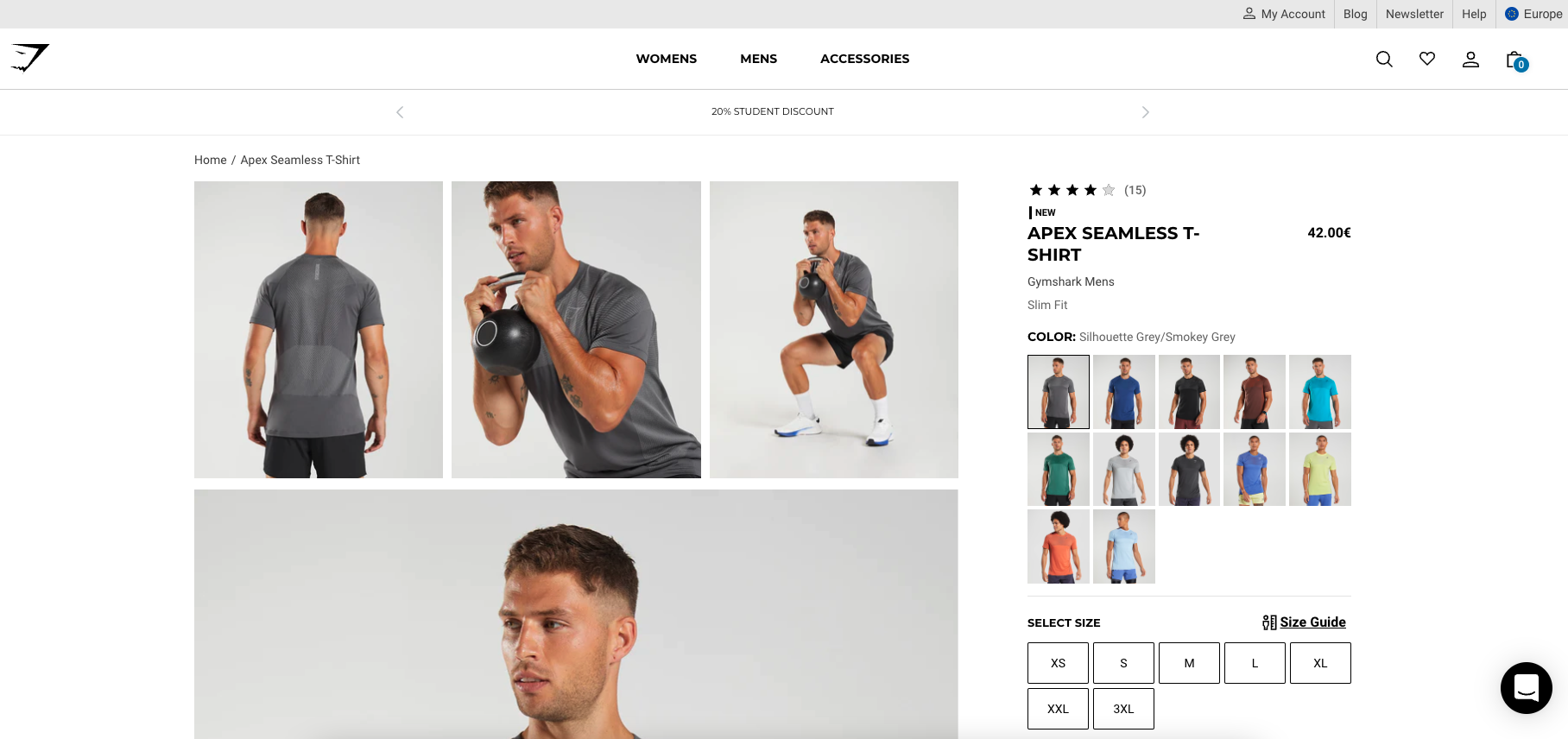
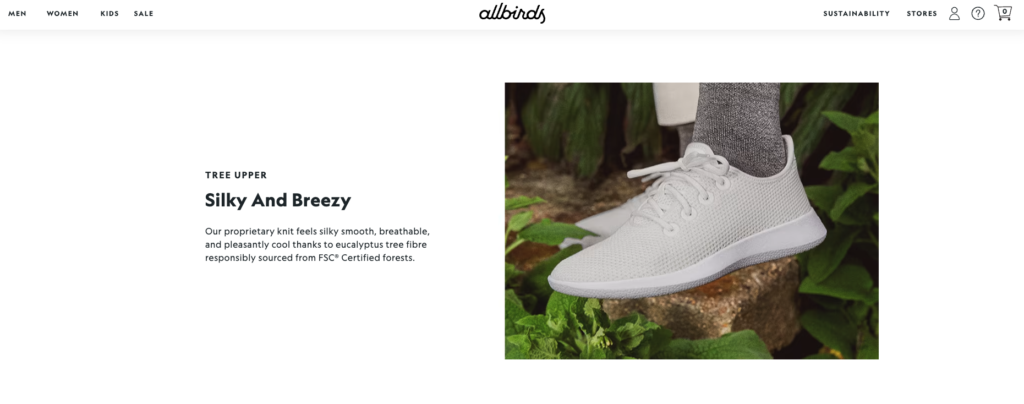
Pero además de tamaño y calidad, según que producto vendas, necesitarás trabajar las fotografías de diferente manera. Por ejemplo, si vendes ropa, es imprescindible que muestres un detalle del tejido. Además, convierten mucho mejor las prendas puestas en una persona (detallando las medidas de esa persona) que en un maniquí o extendidas.
Si vendes productos que no son comunes, poner otro objeto (un bolígrafo) para referencia de tamaño puede significar la diferencia entre vender y no vender.
En artículos donde algún funcionamiento sea crítico (ej. el plegado de un cochecito para bebé), complementar las fotos con un vídeo corto es fundamental para otorgar confianza y ayudar en la decisión de compra.
Espacio en blanco
Clientes y responsables de contratación de desarrollo web, es hora de que entendais algo: el espacio en blanco no se cobra. No hace falta llenar cada pixel con algo. Al contrario, es contraproducente.
Los espacios en blanco sirven para dar tranquilidad visual a la página y que el usuario pueda focalizar su vista en lo que le interesa. Si quieres mostrar todo al final no mostrarás nada.
Descripciones, detalles de producto, botones de redes sociales, comentarios, etc. no son elementos prioritarios, por lo tanto, los puedes poner debajo y que el usuario si tiene interés en verlos, se tome la molestia de scrollar.
Botones y llamadas a la acción
Relacionado con lo anterior, si dispones de espacio en blanco y pocos elementos, puedes hacer que tus botones de compra y otras llamadas a la acción, se vean mejor y destaquen más.
En este caso, tamaño, color, ubicación y demás factores tienen que ser probados y analizados por separado para saber qué es lo que funciona mejor para tu tipo de usuario. En esta excelente entrada, muestran todos los conceptos indispensables de la Ley de Fitt y su incidencia en la usabilidad y niveles de conversión.
Funcionalidades importantes
Más allá de la usabilidad general de la página web, existen ciertas cuestiones particulares de la página de producto que se deben tener en cuenta.
La información de devolución, entrega y sus costes, es algo que jamás se puede esconder pretendiendo que el usuario no la encontrará (o que le dará lo mismo). Es uno de los puntos que más influyen en la decisión de compra, y deben estar a la vista.
A veces no llegamos directamente a un producto en concreto, sino que hemos ido navegando por diferentes filtros y menús hasta acabar allí. Para poder “recuperar” nuestra navegación si lo necesitamos, es fundamental que el “rastro de migas” o breadcrumb esté bien visible y funcione correctamente.
Los filtros especiales (precio, colores, marcas, etc.) si pueden decidir la compra también deben estar en un lugar visible y ser fáciles de manejar. Recuerda la ley KISS (keep it simple, stupid).
Los productos relacionados también son importantes para definir una compra. Y mejor aún si además, mostramos productos complementarios (upselling y cross selling). Ej. si estoy comprando una bicicleta, que me muestre las luces de seguridad, el casco, etc.
Punto aparte para los comentarios. También son un factor importante que puede dar lugar a una decisión de compra. Pero en tiendas pequeñas y medianas se vuelven difíciles de gestionar, y pueden dar lugar a campañas mal intencionadas de parte de la competencia.
El control de stock es un elemento obligatorio para mantener la confianza en un sitio. Si compramos un producto y luego nos envían un correo diciendo que ese producto no se puede entregar en las condiciones que decía la página por falta de stock; es muy difícil que vuelva a comprar en ese sitio. En este caso, para no desactivar el producto, puedo añadir la opción de que el usuario deje una dirección de email para que le avisemos cuando vuelva a estar disponible. Además, hemos conseguido su dirección de email para poder contactarlo por esta vía.
No quiero extender mucho más este artículo (prometo tocar otros temas en futuros artículos), pero aunque no tienen porque ser propios de la página de producto, los chat de servicio al cliente, los teléfonos de contacto y la simplicidad en el proceso de checkout, incluso sin registro; también pueden hacer de tu tienda online una más o una exitosa.
Aquí os dejo una pequeña lista de páginas de producto (no muy conocidas), que aunque sin ser perfectas del todo, se acercan bastante a lo que yo creo que debe ser una página de producto perfecta.
– ALLBIRDS
– IKEA
– GYMSHARK
– NATIVE